When it comes to web development, coding is everything. If you want a stable site that is not vulnerable to unauthorized access by the bad guys, you need a coding platform.
And there’s no better way to enjoy coding than with a HTML editor. Unlike the usual Notepad editor, HTML editors guarantee convenience and comfort.
Moreover, using HTML editing software beautifies your codes through syntax highlighting. This makes the coding interface super attractive and gives you the impetus to do what you do best coding.
An array of colorful themes are available on the HTML editors. In addition to beautifying the coding interface, these themes help mitigate fatigue during fairly long bouts of coding.
What’s more, HTML editors supports auto completion function. And this applies for both words and code functions.
Of course, this has the advantage of making the whole process of programing fun and simple. And I can’t forget to mention something about Plugins.
These are available in almost all HTML editors and they help make your coding even more fun by increasing the functions.
That said, I have rounded some of the best HTML editors in this review. Note that this collection of editors was subjected to rigorous testing using different criteria.
As such, they are best suited for web developers, designers and beginners out to explore. Take time to compare the details of each and editor so as to find what befits you.
Top 15 Free HTML Editors – Pick up by Our Web Developers!
Navigation of Contents
1. Atom HTML Editor
If you are a pro coder, you certainly know what Atom has. With more enough packages and theme collections, this HTML editor is simply the best.
It runs light and loads super-fast so you can get down to serious coding in seconds. Enjoy coding across different operating systems. Atom is compatible with OSX, Windows and Linux.
This is one of its strongest points; you don’t have to worry about shifting between different types of OS. Its built-in package managers make search and installation of new packages super easy.
And you can even create your own unique packages on Atom very easily. The integrated smart autocomplete function allows users to code faster and with accuracy.
You can also access files within your PC conveniently with Atom’s file system browser. In fact, this function lets you open, not one or two, but multiple files all within the same HTML editing window.
How about when you want to compare codes? Well, this editor supports multiple panes for the same. This makes comparison and editing codes across files very easy. I also love the find and replace function.
This allows, you, the programmer to find, preview and replace text within a file or multiple files. What’s more, this is an open source HTML editor. So you can be sure to get it for free.
I forget to mention this Atom runs on Electron, hence provides a very good framework for developing apps. Customization and addition of features is very easy on this platform.
Key Features of Atom:
- A hackable text editor for the 21st Century.
- Supports easy customization and styling.
- Smart auto-completion feature facilitates fast and accurate smart coding
- Easy comparison of codes from different files on different panes.
- Comes with a file system browser for opening multiple on one window.
- Very configurable.
- They have 6,452 packages and themes available.
2. Brackets – Best open source html editor
Brackets is another very popular HTML editor for programmers. Just in case you have never come across it, then just know it’s fantastic. Like most top text editors, Bracket comes with an inbuilt package manager.
This feature enables users to search and install just about any supported packages. Its coding UI can also be split into multiple panes. This allows for easy comparison of codes between different files.
It comes with an integrated file system browser that lets you access files within your PC conveniently.
Bracket has a smart auto-completion feature which makes coding very fast and accurate. This editor is compatible with different operating systems including Windows, Linux, and OSX.
That is to say you can code on your favorite OS. How do you go about finding, previewing, or even replacing text?
Brackets has a find and replace feature that allow programmers to fine tune the code as appropriate. Customization and styling is very easy and simple on this platform. And you can’t be bored coding on this platform.
It comes with preinstalled syntax themes featuring dark and flashy bright colors. And there’s no shortage of packages on Brackets. Thousands of these are available to help you add features and important functionality.
This HTML editor is an open source desktop application. Meaning you won’t pay to get this text editor. It is free to download and then the installation will only take you a minute.
The editor comes with a good number of those standard features that code editors would usually have.
With Brackets, you can split the main windows into two parts so that you can edit and view more than one file at once. A once the amazing feature that it has is the Live Preview.
Key Features of Brackets:
- Highly Extendable and customizable
- Smart auto-completion for quick editing.
- Supports multiple panes for code comparison across files
- Built-in package manager
- Solid Standard Features.
- Find and replace feature allows for quick code and text preview and editing.
3. Komodo Edit
This HTML editor is best for professional as well as novice coders. Want to do some code debugging, unit testing, code integration or profiling? Look no further.
This is a multi-language editor that allows coding in your most comfortable language. There’s also an Auto-complete and Call tips feature for better coding.
Project and place manager allows for easy browsing of different files on the same window. It is a so easy to track changes on this editor. The find and replace feature makes this possible.
Some other special inclusion to Komodo Edit is the Commando and Kopy.io integration. These add to the versatility of this HTML editor.
Komodo Edit has a Toolbox and supports multiple selections. You can therefore compare codes from different files. It is compatible with different operating systems.
Windows, Linux, OSX, just to name a few. This is a very light text editor and as such, it loads very fast. You won’t have to wait for hours just to launch it.
The download and installation process are very simple and direct. And in case you want to incorporate additional functionalities to your coding process, this HTML editor has plugin options to extend functionality.
It has a built-in FTP client that will allow you to access hosted files remotely without even having to create a project or download an entire directory tree.
This editor works well if Firefox is your default browser. It has a lot of features that you can ever imagine in a code editor. One of those features is the auto-completion feature.
Where you have a scrollable menu with completion options and more. There are other features too like text zooming, code folding and more.
Key Features of Komodo Edit:
- In-app preview.
- Text editor with color coding and code completion.
- Write HTML5 documents with CSS3.
4. CoffeeCup
If you want to code for a big project, CoffeeCup is one of the most suitable editors for you. If you are someone who knows to code more than some people around the world, then a lot of opportunities can be found in CoffeeCup to bring your HTML coding to the next level.
Split-screen, 11 cross-browser previous, clutter-free, and more! These will really help you manage well your extensive coding project.
Key Features of CoffeeCup:
- Host forms on S-Drive or your own server.
- Build powerful web forms in minutes without coding.
- Easily integrate your form with popular payment providers.
5. Adobe XD
Adobe XD helps you craft prototypes that look and feel like the real thing, so you can communicate your design vision and maintain alignment across your team efficiently. Adobe XD is a powerful and easy-to-use vector-based experience design platform that gives teams the tools they need to craft the world’s best experiences collaboratively.
Key Features of Adobe Dreamweaver:
- Improved code editor with Emmet support.
- Support for HiDPI displays.
- Real-time browser preview.
6. UltraEdit
UltraEdit is very good in terms of web development functionality and programming. Its XML and JSON Managers show parsed tree-style view of XML nodes and data and JSON objects and value pairs.
The text editing functionality that it has is also very good, it supports multi-caret editing and also multi-selection. UltraEdit also has a hex editing feature by which users can directly configure hex bytes when the hex mode is activated.
This makes UltraEdit a very powerful code editing tool, yet you do not need to spend a dime for a subscription.
Key Features of UltraEdit:
- Comprehensive customization options.
- Versatile web development tool and text editor.
- Comfortably execute web design tasks.
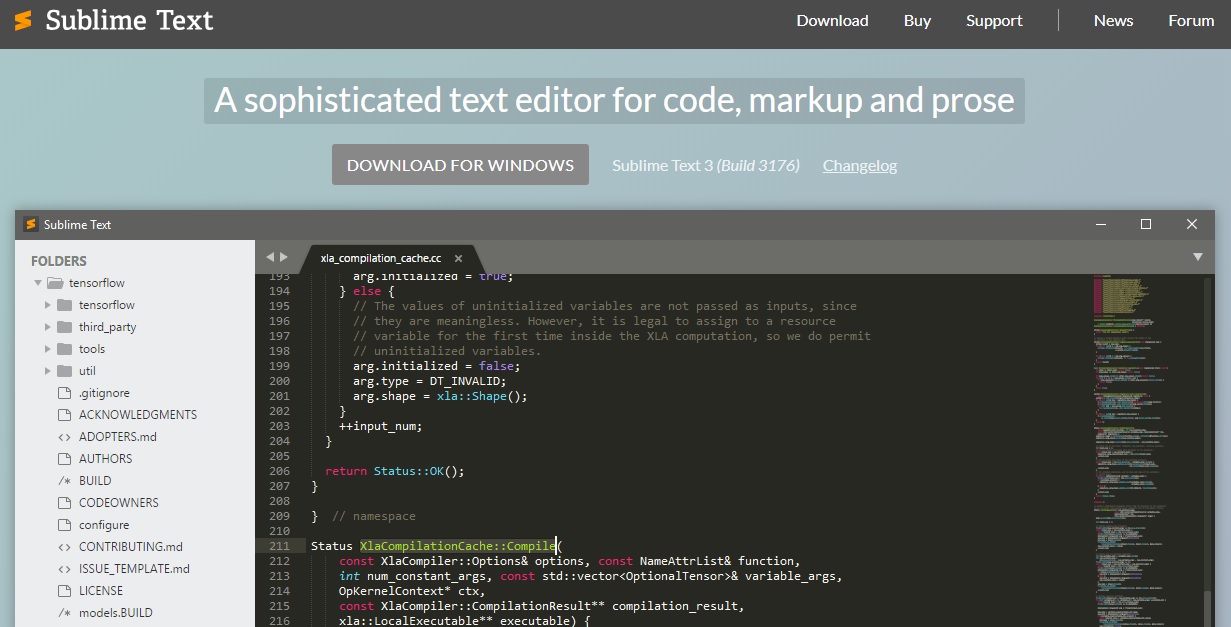
7. Sublime Text
This was released in 2007. This one also has a lot of packages and themes available for all the users, which will make you code editing fun.
One good feature that you will notice with Sublime Text is the workflow and editing. You will seem to be more focused when editing and coding them because searching across files is much easier.
You can also find the code snippet in your workspace fast. The performance of Sublime is its highlight. It is a very smooth hand fast, only bad plugins make the program much worse.
Key Features of Sublime Text:
- Fastest and smoothest code editor.
- So many features and themes.
- Flexible editor.
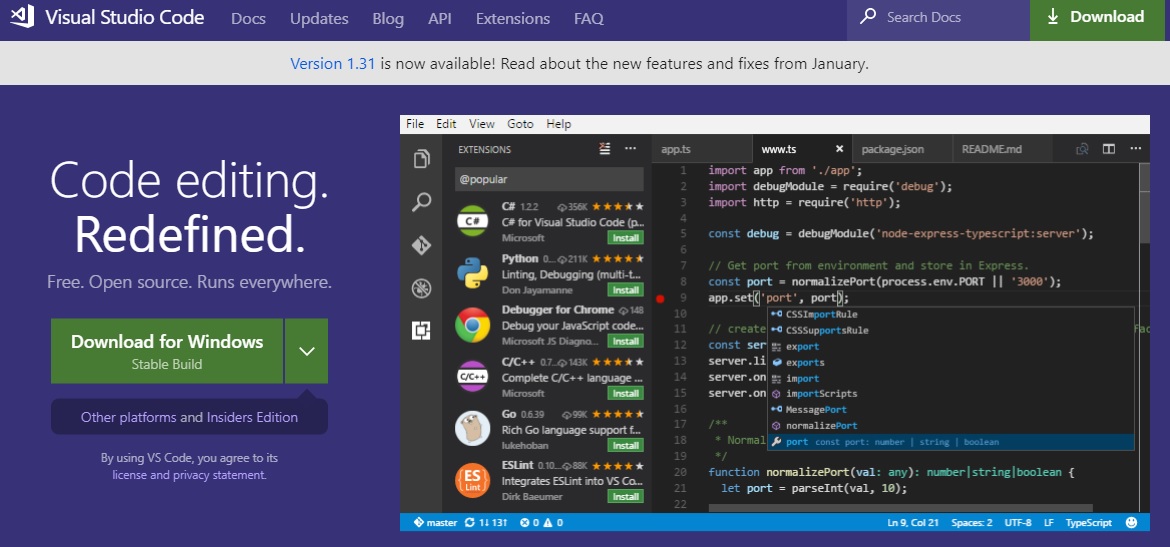
8. Visual Studio Code
This is just a new text editor out there, but it really is booming in the coding industry. Microsoft is its a developer that's why it is known in the business. It has lots of good plugins where you can choose on.
You will really need to spend a good time picking out the plugins that you would love to have on your code editor. Overall, the performance that it gives out matches to the other code editors.
Key Features of Visual Studio Code:
- Customization features are available.
- Git integration.
- Set breakpoints.
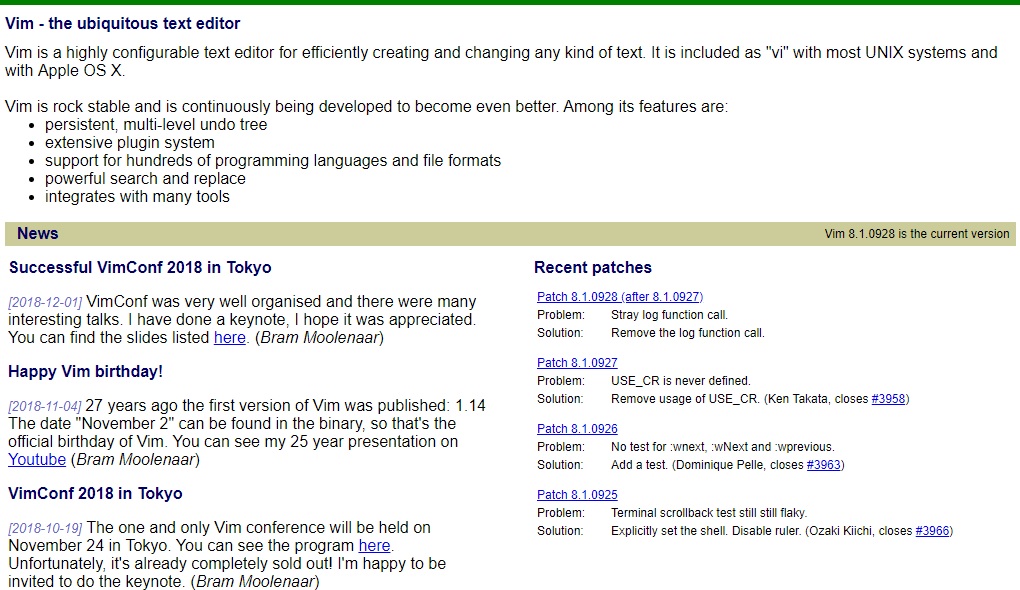
9. Vim
In Vim you can edit or view a file on a remote server through a terminal.
It has over 14,000 packages too so you will have lots of choices available to integrate into your own editor's taste. Highly flexible and very powerful just like the others.
You need to know the best plugins that you shall have in your code editor. The control of opening, closing, editing, saving is all keyboard shortcuts.
Key Features of Vim:
- It is a command line text editor.
- Very customizable.
- It is very fast, you need to know it well so you will be able to maximize it.
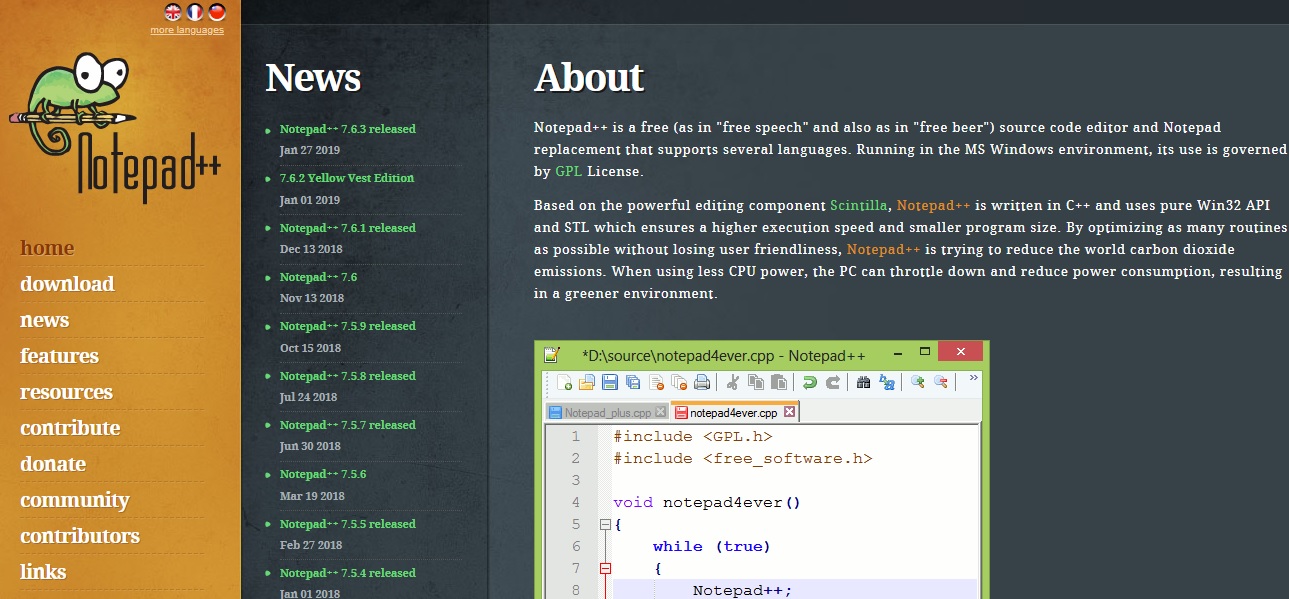
10. NotePad ++
One of the most basic HTML editors that you will find out there. Also doubles as a free note taking tool.
This is a more robust version of Windows Notepad software that allows you to do more than just take notes.
In terms of versatility and compatibility, it might not be the best. It only available for Windows operating system.
It is richly endowed with very handy tools and features for efficient HTML editing. Color coding, hints, line numbers, and multiple panes, to mention but a few.
If talking about the simplest, easiest and the most accessible one, then you should go with NotePad++.
It's like a little bit upgraded version of the Notepad software, the one that is available in Windows by default. Because of that, this one is also for Windows users only.
There are line numbers, hints, color coding and more in Notepad++, which makes it a very good editor for web designers and front end developers.
Read more, 10 Free Text Editor similar to Notepad++
Key Features of NotePad ++:
- Plugin options to extend functionality.
- Auto-completion for words and functions.
- Loads fast and runs
- It is small in size; won’t take a large storage space.
- Available for Windows
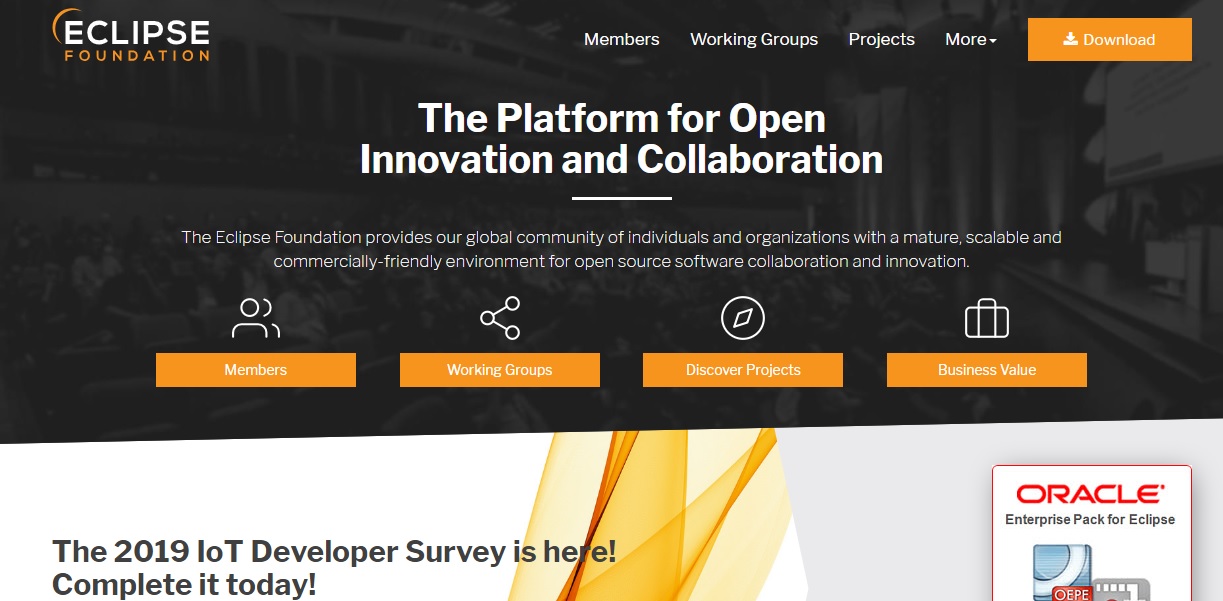
11. Eclipse
It is a complex development environment that is perfect for those who do lots of coding with different languages and various platforms.
It has structured plug-ins so you might want to check out the best plug-in for you and then go to work.
Good for creating complex web applications too. If you're done with HTML editing, you can do Java, JavaScript, and PHP here too!
Key Features of Eclipse:
- Plugin design makes adding new languages simple.
- Open source with a large community makes problem-solving
- Runs on multiple platforms such as Windows, Mac, and Linux.
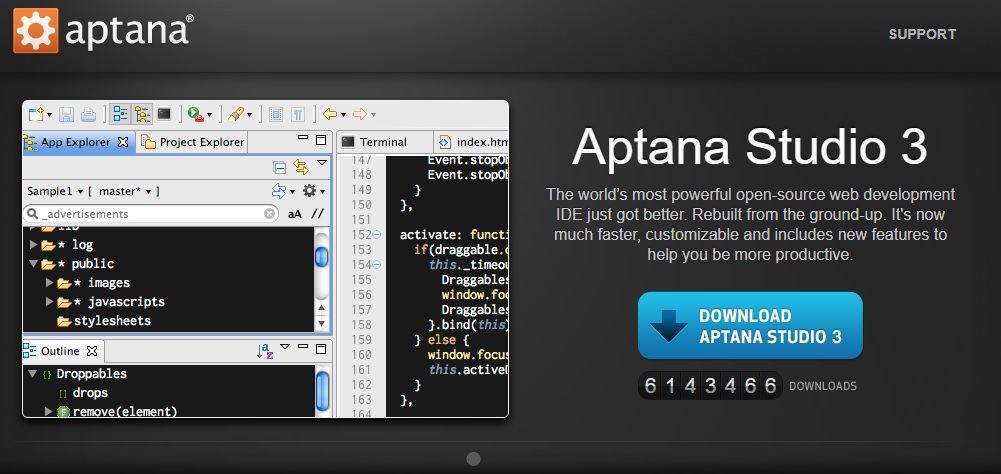
12. Aptana Studio 3
A good one for webpage development. This code editor focuses more on JavaScript and all the other elements, more than HTML. It will allow you to create very rich internet applications.
It might not be the one that you need if you want to make the best simple web pages, but you sure will need this if you want to create those complex ones.
It has a lack of updates though but still does a good job.
Key Features of Aptana Studio 3:
- Good for JavaScript.
- Multiplatform support (Windows, Mac, Linux).
- Plugins expand supported languages
13. NetBeans
If you are into building robust web applications, then go ahead and have this one for you. I
t has a very steep learning curve because it does not function the same way as how HTML editors function. This is because this editor is focusing more and is specializing more in Java.
Once you will get used to NetBeans, you will see that it is really powerful and very useful. Very suitable for those working in large development environments.
Key Features of NetBeans:
- Version control functionality.
- Customizable appearance.
- Specialized for Java
14. BlueGriffon – Best wysiwyg html editor
This one is powered by Gecko, the rending engine of Firefox, so it does a great job of showing how work would be rendered in that standards-compliant browser.
It is available for Windows, Macintosh, and Linux and in a variety of languages.
This is the only true WYSIWYG editor that comes with an intuitive interface that is not purely code-focused.
Key Features of BlueGriffon:
- Multiplatform support (Windows, Mac, Linux).
- WYSIWYG editor with previews.
- Good for beginners.
15. Bluefish
A code editor, but not specifically made for a web editor. This means that it has a lot of flexible options for those web developers that are writing in more than just the HTML.
However, if you are a person who really is into web designing by nature, and you want to have an editor that is focusing more on webs or WYSIWYG interface, then this one wouldn't work well for you.
Key Features of Bluefish:
- A fast and lightweight program.
- Multiplatform support (Windows, Mac, Linux).
- Primarily a code editor without a WYSIWYG interface.
- Best HTML5 Tools to help you in creating a stunning website
- 10 Free VPS Hosting Sites 2022: Both Free Trial and VPS lifetime added
- Top 15 Free Web Hosting Sites of 2022
Conclusion
Choosing the best HTML editor for you is like buying a smartphone for you. You need to choose it well because the two of you would be spending a good amount of time together.
You need to know the editor that you have chosen and be very familiar with it. After all, the output will all be dependent on your skills.